在Razor頁面中,我需要一個允許用戶選擇或鍵入值的組合框。組合框是從數據庫中加載的。我使用的是NET 8.0。
頁面摘錄chtml:
<div class="form-group">
<label asp-for="TransactionLine.Payee" class="control-label"></label>
<select asp-for="TransactionLine.Payee" class="form-control" asp-items="ViewBag.PayeeName"></select>
<span asp-validation-for="TransactionLine.Payee" class="text-danger"></span>
</div>
模型的提取
public async Task<IActionResult> OnGetAsync(int? id)
{
...
ViewData["PayeeName"] = new SelectList(_payeesService.GetPayees(), "Name", "Name");
TransactionLine = transactionLine;
return Page();
}
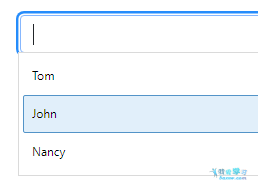
如何使組合框可編輯?

您可以嘗試將
<input>與<datalist>一起使用Result