前端
Android、iOS、Web?頁?面其實(shí)都屬于前端領(lǐng)域,本質(zhì)上都是醬數(shù)據(jù)展示給?用戶(畫界?面),經(jīng)過多年年的技術(shù)沉淀,和各個端之間的互相借鑒,整體結(jié)構(gòu)慢慢趨向?一致。web?頁?面出現(xiàn)的時間最早,現(xiàn)在Android、iOS開發(fā)出現(xiàn)的很多新思想其實(shí)都是來源于web,?比如rxJava、mvvm,數(shù)據(jù)綁定等等,再?比如模塊化其實(shí)這些東?西,web 前端很早就出現(xiàn)了了。最近開始流?行行的跨平臺?方案,react-native 本身就是基于react的?二次開發(fā),所以在開發(fā)上web 前端差別其實(shí)不不?大。即便便是另起爐灶的Flutter在很多?方?面也是現(xiàn)在的單?頁app應(yīng)?用類似。web前端其實(shí)也借鑒了了傳統(tǒng)客戶端開發(fā)的?一些東?西?比如組件化等。
拋開性能優(yōu)化,和操作系統(tǒng)的交互,底層實(shí)現(xiàn),其實(shí)前端就是解決了了三個問題
1. 畫在哪?里里
2. 怎么畫
3. 怎么交互
接下來將從這三個?方?面解析,不不會去涉及過多開發(fā)細(xì)節(jié),只能算是掃盲,了了解web前端的整體開發(fā)模式,并舉例例說明
畫在哪?里里?怎么畫?
畫界?面?刀耕?火種的?方式,當(dāng)然就是使?用OpenGL進(jìn)?行行繪制,但是它只是?一套圖形函數(shù)庫,只能繪制點(diǎn)、線、三?角形,通過點(diǎn)線?面最終繪制出各種我們所看到圖像,繪制的位置等等,都需要?手動處理理,如果你要純?用OpenGl來開發(fā)?一個?網(wǎng)?頁或者?一個app,它的?工作量量是不不可想象的,?而且你很難收集需求,不不能準(zhǔn)確描述出?自?己的UI需要如何布局,于是就有了了DSL(Domain Specific Language),領(lǐng)域特定型語?言,與之對應(yīng)的就是想Java、Pyhton這些通?用編程語?言,通俗易易懂的說就是DSL就是為了了解決某些特定場景下的任務(wù)?而專?門設(shè)計的語?言,html&css就是就是其中?一種,還有像正則表達(dá)式、SQL語句句等等,這?里里我們只討論html&css。
每個界?面如果純?用代碼編寫,都會?面臨?大量量的代碼?工作量量,這?里里?面可能更更多的是?一些重復(fù)的機(jī)械性的代碼?工作。諸如:某個元素設(shè)置?長寬,設(shè)置居中,設(shè)置?文字,設(shè)置距離上個元素XX像素,N個元素?一起縱向,橫向平均排列列等等。對于代碼實(shí)現(xiàn)界?面開發(fā)來說,程序員需要編寫?一系列列諸如:setFrame,setTitle,setColor,addView這樣的代碼,?一邊寫這樣的代碼,?一邊查閱設(shè)計師給出的各種標(biāo)注。
為了了提?高?工作效率,如果能把?一些設(shè)計師產(chǎn)出的?長寬,?色值,?文字,居中,距上等設(shè)計元數(shù)據(jù)(設(shè)計的標(biāo)注信息等),以?一種約定的簡潔的語?言規(guī)則(即DSL)輸?入給程序代碼,由程序和代碼?自動的分析和處理理,從?而?生成真正的界?面開發(fā)代碼setFrame,setTitle,setColor,addSubview,這樣就可以?大幅度的減少代碼量量與?工作量量,程序員來寫這種簡潔的語法規(guī)則會更更快更更?高效,甚?至可以把這種簡潔的語法規(guī)則教會設(shè)計師,讓設(shè)計師有能?力力直接寫出DSL,然后輸?入給底層程序,這樣界?面就?自然完成。(這好像可以解釋為啥早期前端?工程師很多都是設(shè)計出身,?而且他們還很懂設(shè)計。。。)
html&css,是?網(wǎng)?頁開發(fā)普遍使?用的,你寫出的每?一個html的標(biāo)簽以及css的屬性樣式,最后都不不是通過.html .css?文件渲染到屏幕到瀏覽器?上的,都是通過瀏覽器?內(nèi)核解析成DOM樹,最后調(diào)?用OpenGL,C++代碼渲染上去的。從這個層?面講,Android客戶端框架?用的xml,iOS客戶端開發(fā)的XIB,與?網(wǎng)?頁瀏覽器?的html&css是?一回事。
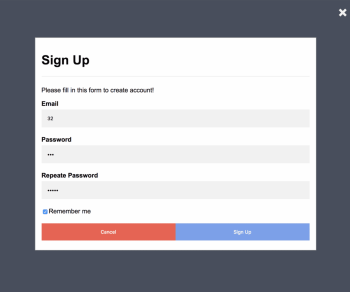
//html是最外層標(biāo)簽 // Sign Up
Si gn Up
×
Sign Up
Please fill in this form to create account!
Email Password Repeate Password Remember me
CancelSign Up
*{
box-sizing: border-box
}
body {
font-family: Arial, Helvetica, sans-serif
}
input[type = text],input[type = password] {
width: 100%;
background-color: #f1f1f1;
border: none;
padding: 15px;
display: inline-block;
margin: 5px 0 22px 0;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
.container {
padding: 16px;
}
button {
background: #6495ED ;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: auto;
opacity: 0.9;
}
button:hover {
opacity: 1;
}
.modal {
display: none;
z-index: 1;
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
overflow: auto;
background-color: #474e5d;
padding-top: 50px;
}
.modal-content {
background-color: #fefefe;
margin: 5% auto 50% auto;
width: 80%;
border: 1px solid #888
}
hr {
margin-bottom: 25px
}
.close {
position: absolute;
top: 10px;
right: 10px;
font-size: 40px;
font-weight: bold;
color: #f1f1f1
}
.close:hover,
.close:focus {
color: #f44336;
cursor: pointer;
}
border: 1px solid #f1f1f1;
.clearfix::after {
content: "";
clear: both;
display: table;
}
.cancelbtn {
padding: 14px 20px;
background-color: #f44336;
}
.cancelbtn,.signupbtn {
float: left;
width: 50%;
}

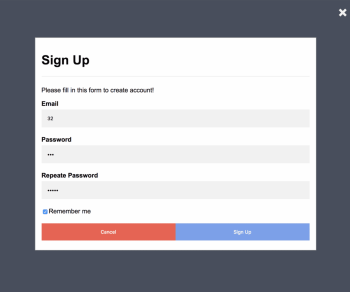
怎么交互?
function sign(email, psw, psw_repeat) {
console.log(email,psw,psw_repeat)
if (psw === psw_repeat) {
console.log("注冊成功!")} else {
console.log("兩次密碼不不?一樣!")}
}
總結(jié)中秋快樂!
原?生web前端開發(fā)其實(shí)差不不多就是這樣,有?一定Android或者iOS開發(fā)基礎(chǔ),是不不是?大概可以想像出,?一個?網(wǎng)站的開發(fā)是怎樣的,排除性能問題還有?一些潛在的坑,?大概就是使?用JavaScript?網(wǎng)絡(luò)請求,拿到數(shù)據(jù),格式可以是json等等,然后解析數(shù)據(jù),操作dom樹,將數(shù)據(jù)展現(xiàn)出來。這,不不就和原?生開發(fā)思想?一?毛?一樣嗎?但是,你也會發(fā)現(xiàn),原?生api直接操作dom樹,是不不是很不不優(yōu)雅,document.getElementById('sign_up_modal'),代碼中出現(xiàn)很多這種重復(fù)的?又臭??又?長的代碼想象就很不不舒服,?而且如果要操作?非常多的node節(jié)點(diǎn),就要寫得更更臭?更更?長,于是早期就出現(xiàn)了了像jQuery這樣的解決?方案,然后就美滋滋了了,具體?自?己去看,但隨著互聯(lián)?網(wǎng)業(yè)務(wù)拓拓展和發(fā)展,?面向移動端,新的瀏覽器?,不不需要兼容古?老老的IE,新的原?生api可以很好的代替jQuery,性能上也能做到更更優(yōu)。?而且出現(xiàn)了了代替直接操作Dom樹的?方案,?比如react、vue、angular等等,這些才是前端開發(fā)現(xiàn)在的主流框架,下?一篇?文章,再來掃盲?一下現(xiàn)在的框架,以及?一些打包?工具(webpack)和包管理理?工具(npm),就可以開始第?一個react-native應(yīng)?用遼。
|